Introduction
My Contributions to the Team
I was the third designer hired by the AI Empowerment incubation team within Microsoft AI & Research. Our team is bringing a brand new AI/ML product to market that unlocks the power of AI for people who otherwise wouldn’t be able to access its power.
As an early designer on a small but growing team, I was able to have a big impact. My largest overall contributions have been:
- Implementing and maintaining the team’s design system
- Defining the visual design patterns for the product
- Improving team workflow by leading the switch to Figma
- Defining core information architecture and interactions for the product
- Creating blue sky concepts that informed overall product direction
- Creating sales decks that helped bring in an 8-figure customer acquisition
Introduction
This Case Study - Advanced Table Filtering
A feature that allows users to quickly and efficiently perform multiple filter operations on very large tables.

Key Info - at a Glance
- Challenge: Design a better filtering experience for data tables that is optimized for functionality and speed on large datasets
- Deliverables: Feature roadmap, wireframes, user research test plan, final design specs, and tweaks + bug fixes
- Role: Lead UX designer
- Partnered with business, PM, and research to lead product/feature vision
- Established high-level objectives and success metrics
- Partnered with User Research to develop a testing plan
- Worked closely with developers to ensure high build quality
- Communicated new patterns to the design team
- Timeline: Summer 2020. Implementation continues on refinements and post-MVP features
A Note About What I'm Showing
To respect my NDA, I have intentionally omitted this feature’s full product context.
I chose to showcase this feature because it is granular enough to avoid giving away sensitive product details while still demonstrating the breadth of my skill set. Many details of the larger product such as navigation, controls, and other functionality are omitted.

What Our Product Does?
Our platform...
helps people understand unstructured data by standardizing, indexing, and unifying siloed data types such as PDFs, images, videos, and CSV though AI.
Novartis, our publicly announced partner, uses our product to aid in the drug discovery and development process.
Our users...
are subject matter experts who lack the technical and data science expertise to develop their own AI models. They are typically researchers, doctors, or analysts.

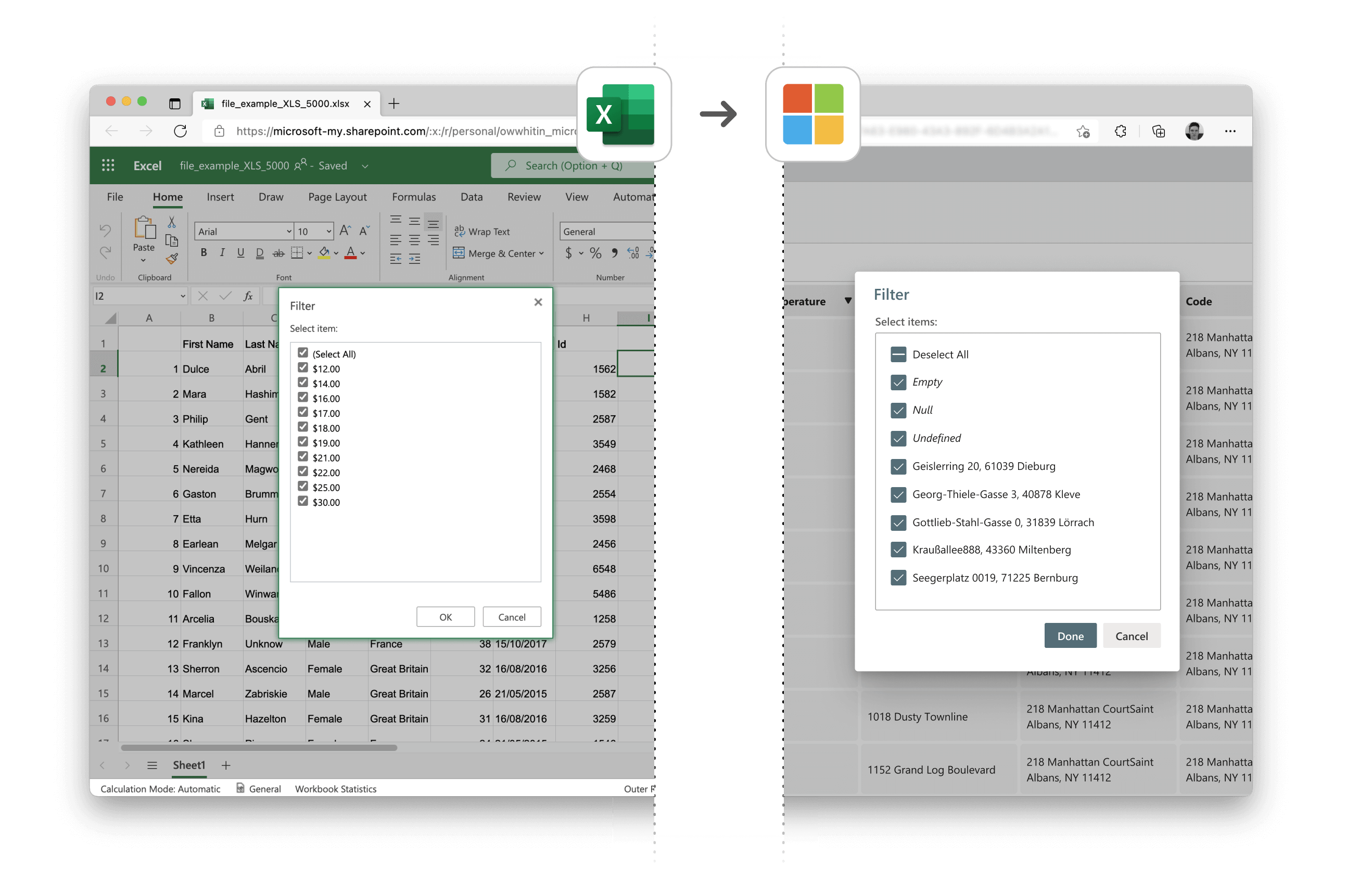
The Old Designs
A significant part of our product deals with very large tabular datasets such as CSVs. Before users can perform most analysis on tables of 1 million+ rows, they often need to run multiple filters.
During this team’s early days, the priority was to get features shipped. This meant making lots of design compromises. One of the early design decisions the team made was to copy key design patterns from Excel. However, when it came to filtering, once we shipped to our customers, we immediately started receiving feedback that I distilled down into several main observations:
- No ability to search within filter
- No ability to add advanced filters such as between, less than, etc.
- One row in the table corresponds to one checkbox. This didn’t scale to tables with millions of rows.
Additionally, I made a more fundamental observation:
Excel is about letting a user manage their own data. Our product is about consuming and making sense of someone else’s data.

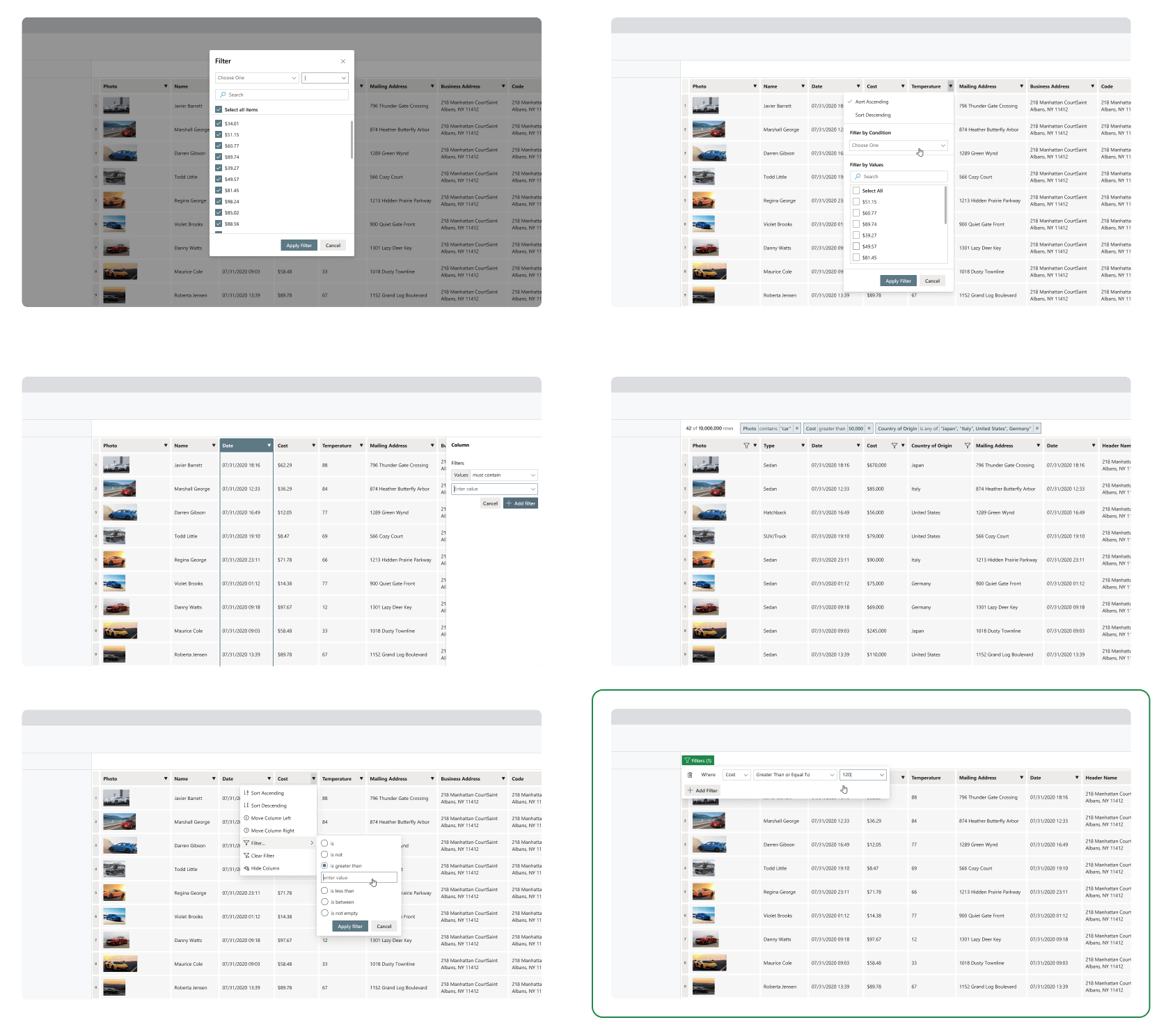
The old filter designs were an exact copy of the experience on Excel for Web.
Design Exploration
I lead brainstorming sessions, defining the problem space and articulating the core use cases for advanced filtering.
Whiteboarding and on-paper wireframing helped us narrow down on a few promising directions: :

A selection of the most promising design directions. The team saw the most potential in the concept shown on the lower right.
Audit
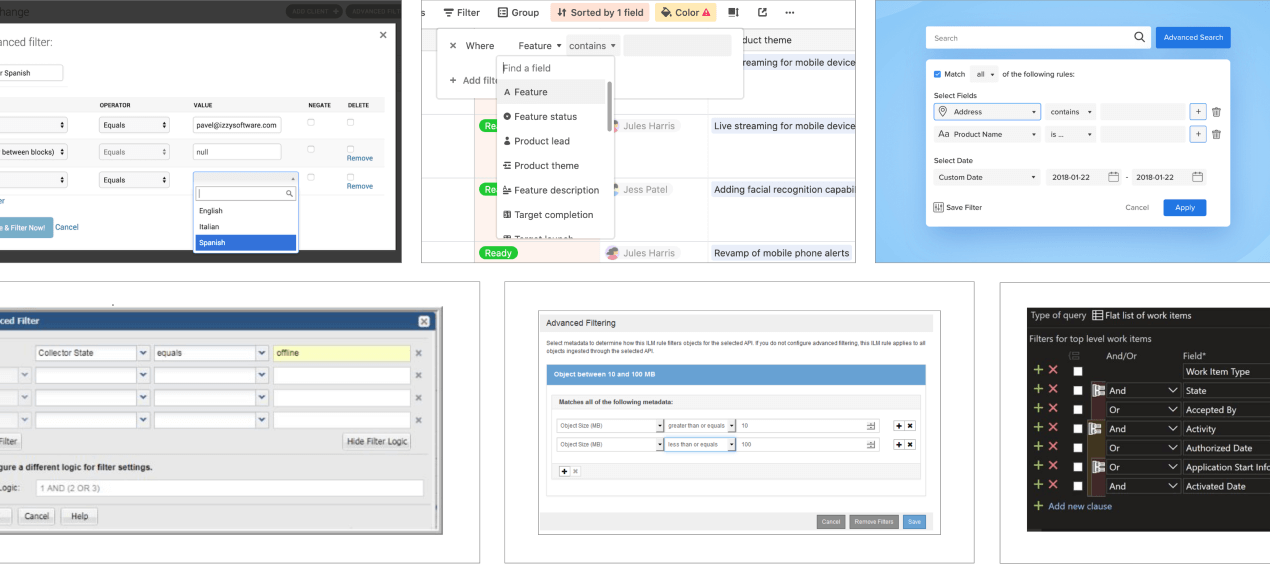
During my early exploration phase, I discovered a UX pattern called a condition based interface. This pattern is commonly used for filtering UX and enables code-like functionality through a UI.

Design Direction
Ultimately, the design team, PM, and other stakeholders saw huge potential in the condition-based filtering concept. We decided that the power of this interaction could bring a lot of functionality to our users.

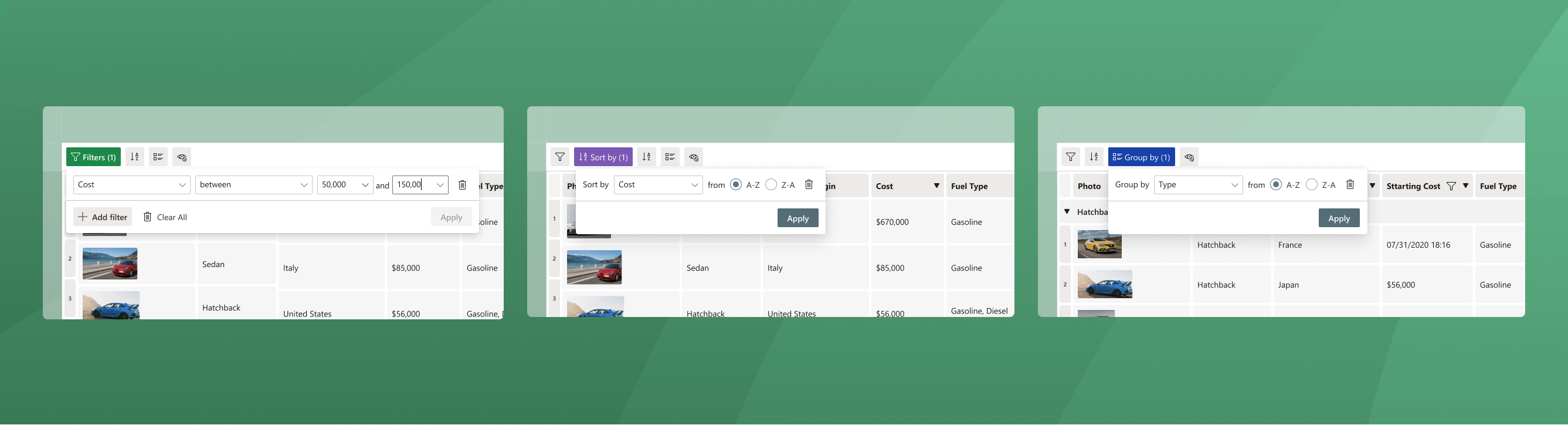
The chosen design direction. Not only did the designs work for filtering, but also for other table 'modifiers' such as sort, group by, and show and hide columns.
User Testing
There were many advantages to the condition-based filtering designs. However, I also identified several potential risks:
- Designs could seem complex and techy
- Designs might not feel familiar
- Designs would require a large engineering commitment
Because my proposal was such a big departure from both the existing designs and other Microsoft products, I knew we needed to test it before committing the engineering resources to implementation.
I partnered with our user researcher to complete a user testing study. The nine participants included four from the pharmaceutical industry and five from the energy industry. All were advanced Excel users with familiarity with a wide array of data analysis tools, which was an excellent representative of our typical users.
The study was a counterbalanced presentation of a safe, incremental improvement to the existing filter experience tested against the new condition-based filter design.

User Testing Results
The new Advanced Filtering designs were very well received and preferred over the current filtering design by all participants. Participants found the new designs to be more efficient and visually appealing than the current design
“This makes much more sense in an everyday use case.”
“I don't have to move around and click. It's all in one place”
“You have so much more control of your filters”
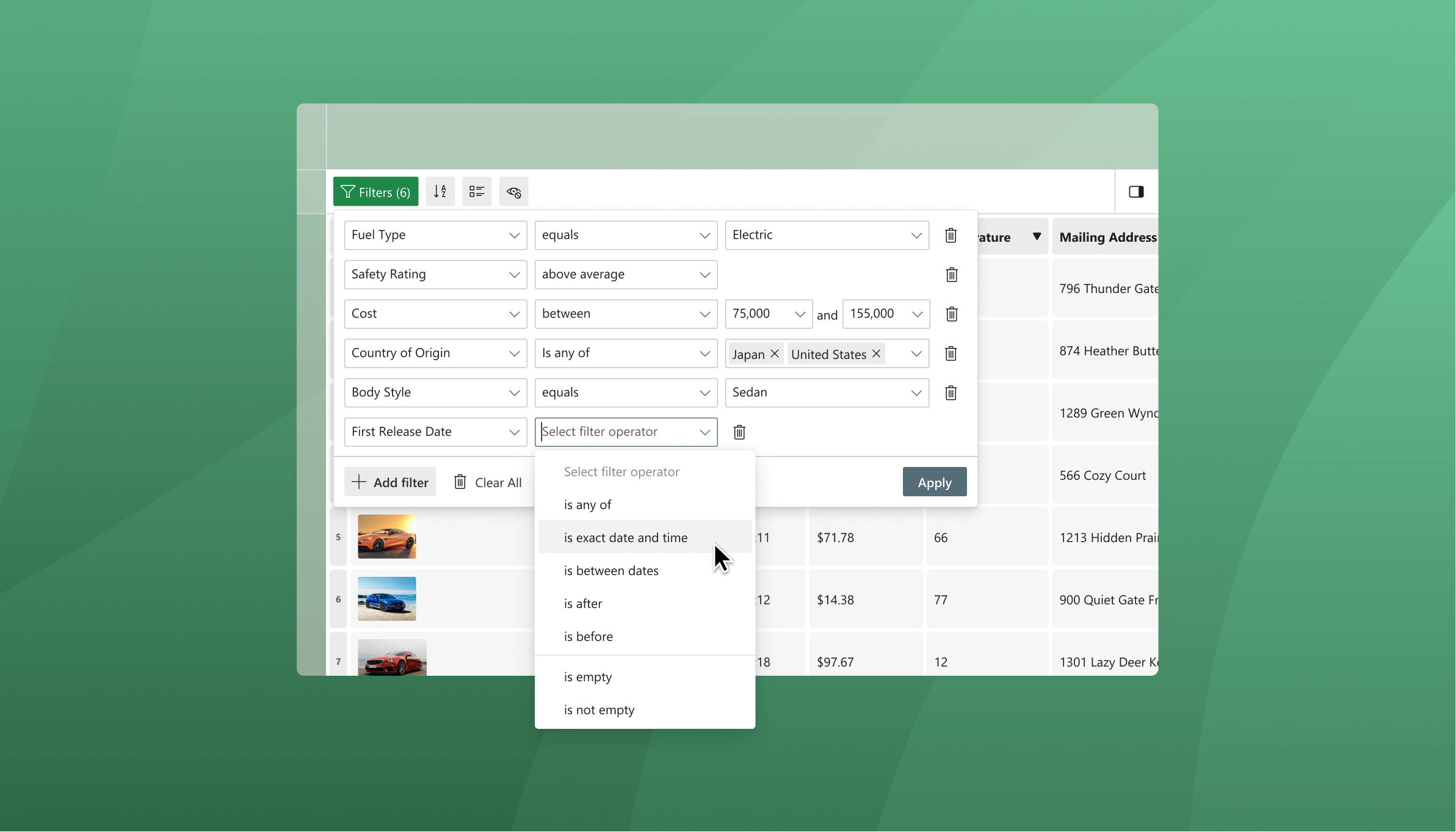
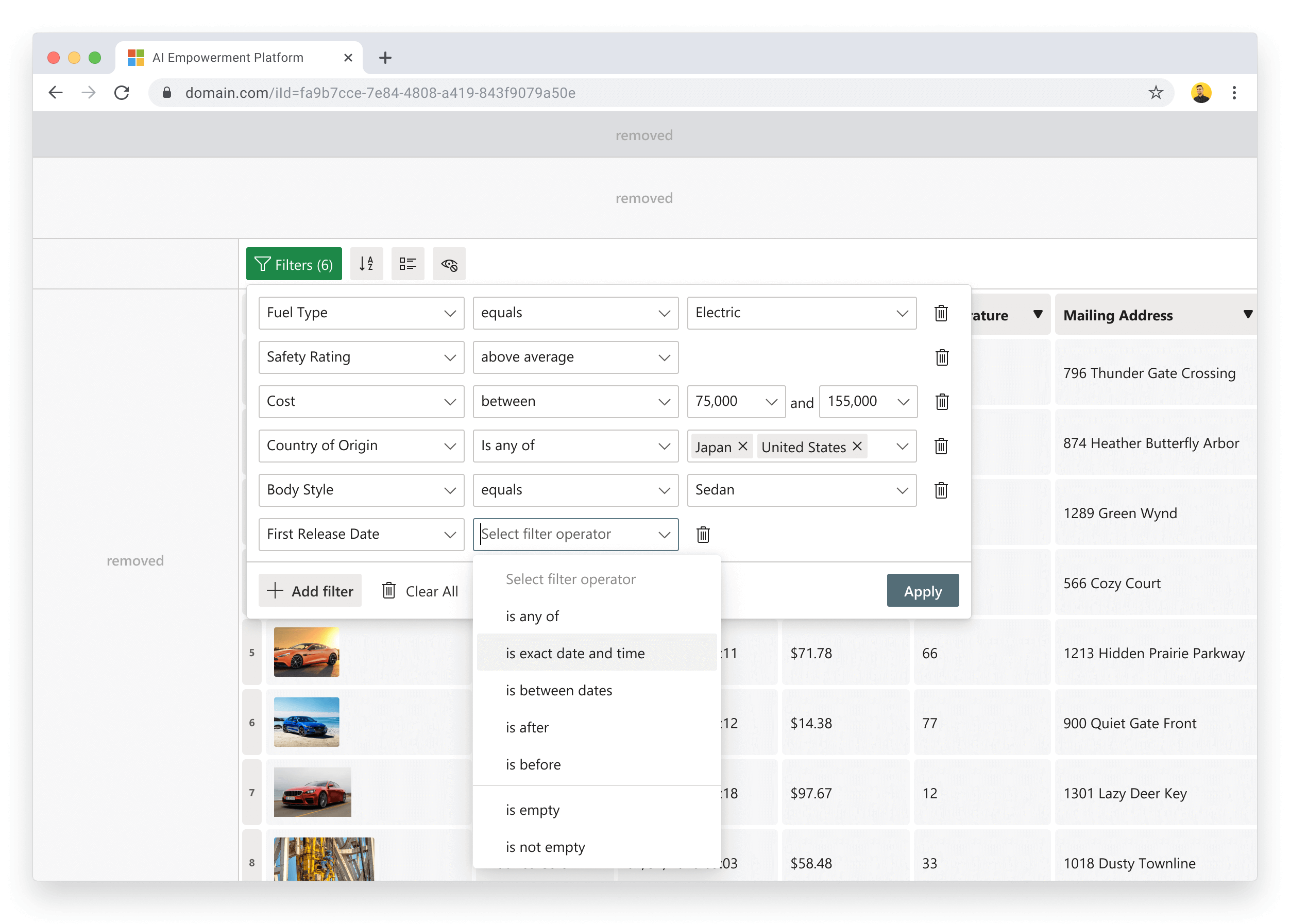
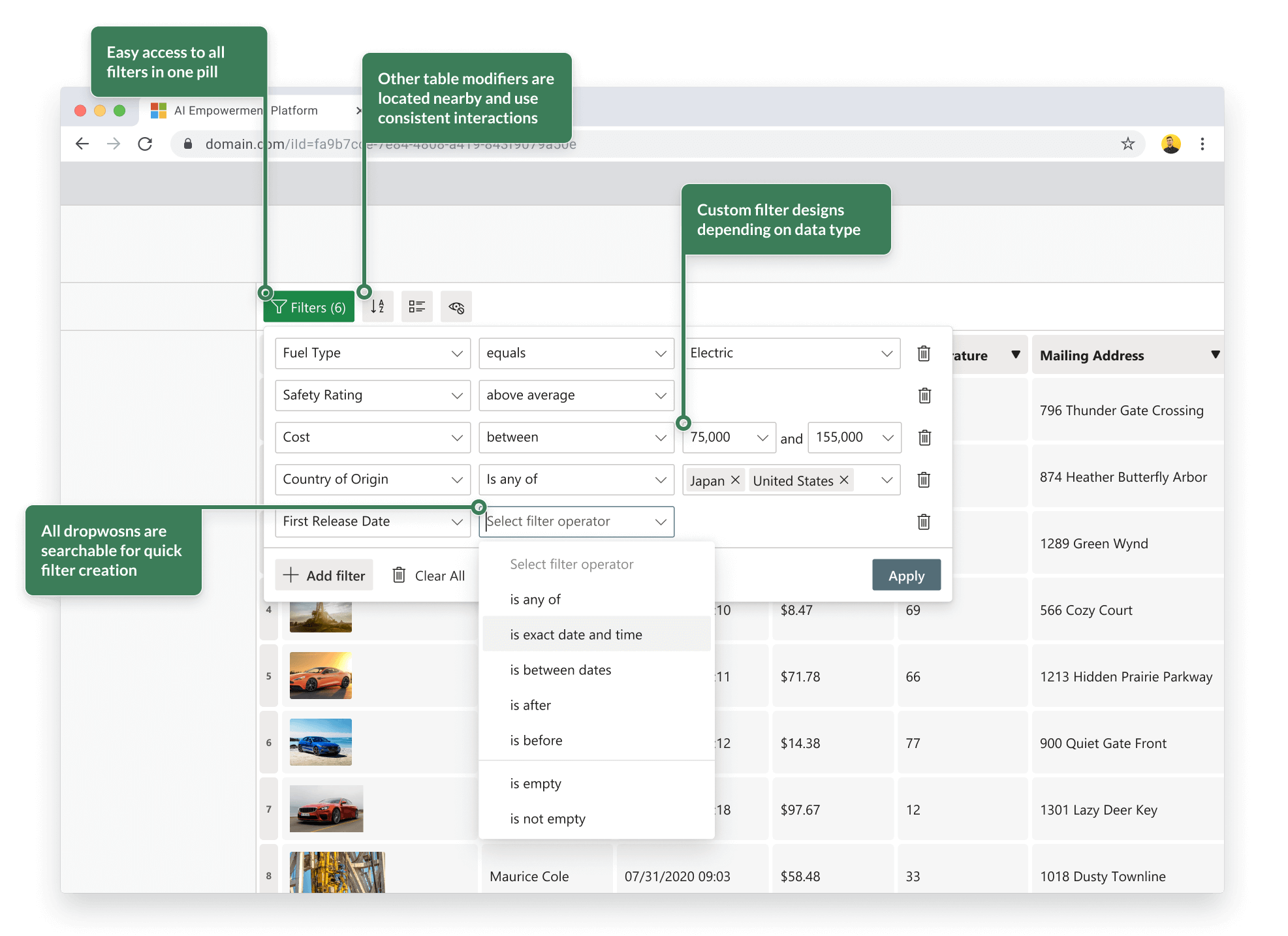
The Final Designs
Based on strongly positive user feedback, we felt confident moving forward with the design. The research findings gave the design team the evidence we needed to make the commitment to introducing the new filtering pattern. I have outlined a few key features below:

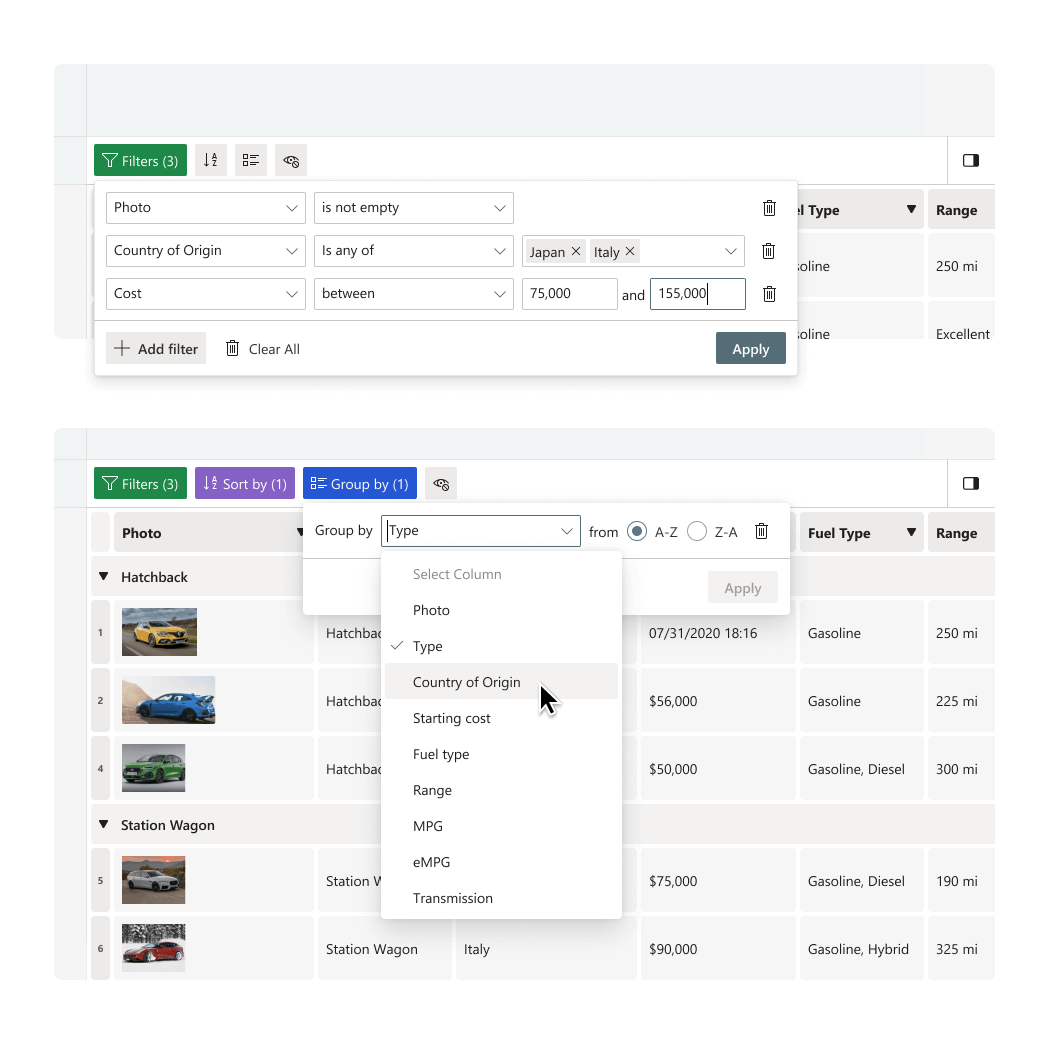
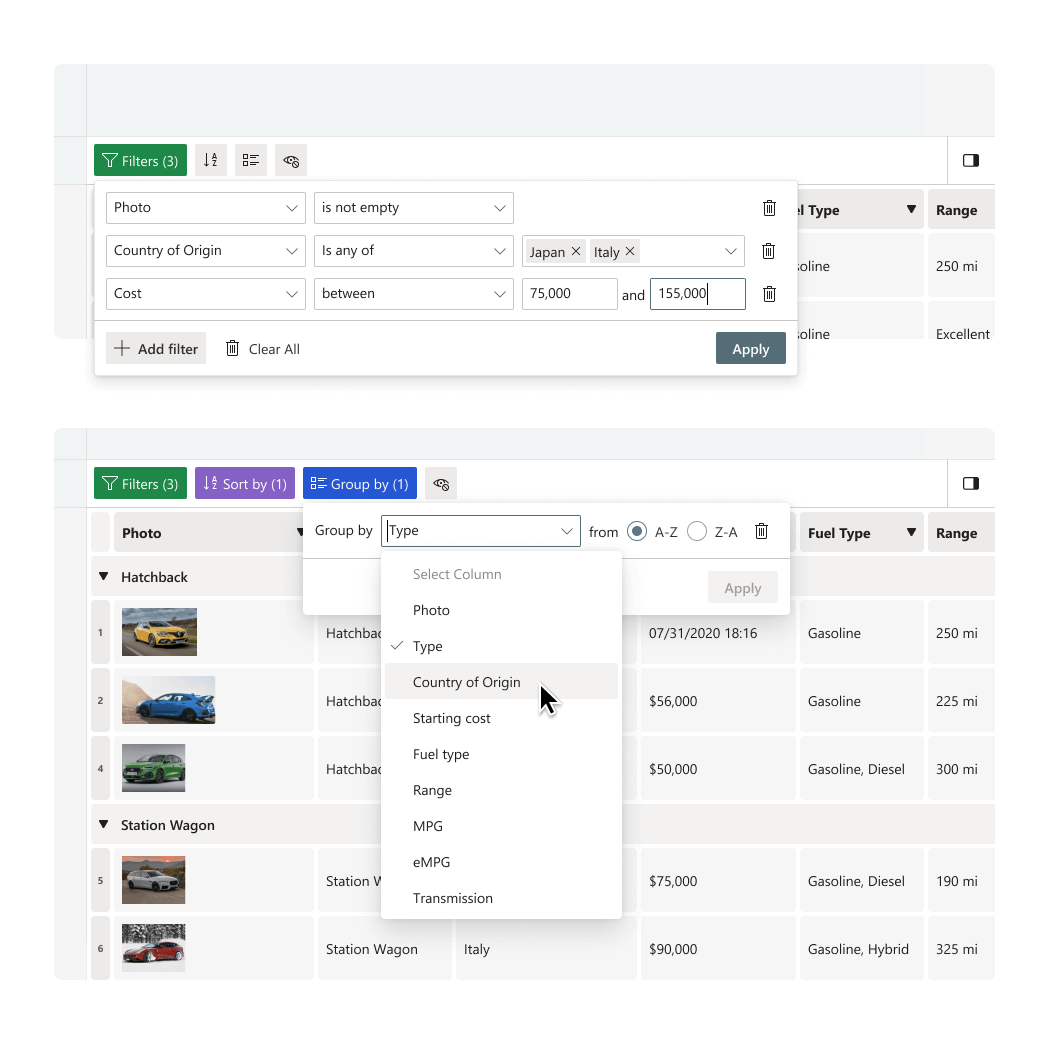
Scaling for Additional Features
I didn’t just create designs for advanced filtering. I applied the same patterns consistently to other table modifiers such as group by and sort by.

“Delighters”
I included several shortcuts to ease the filter creation process. One example allows users to shorten the number of clicks it takes to create a series of filters from dozens to just a few by right-clicking on the exact values to filter by within the table.

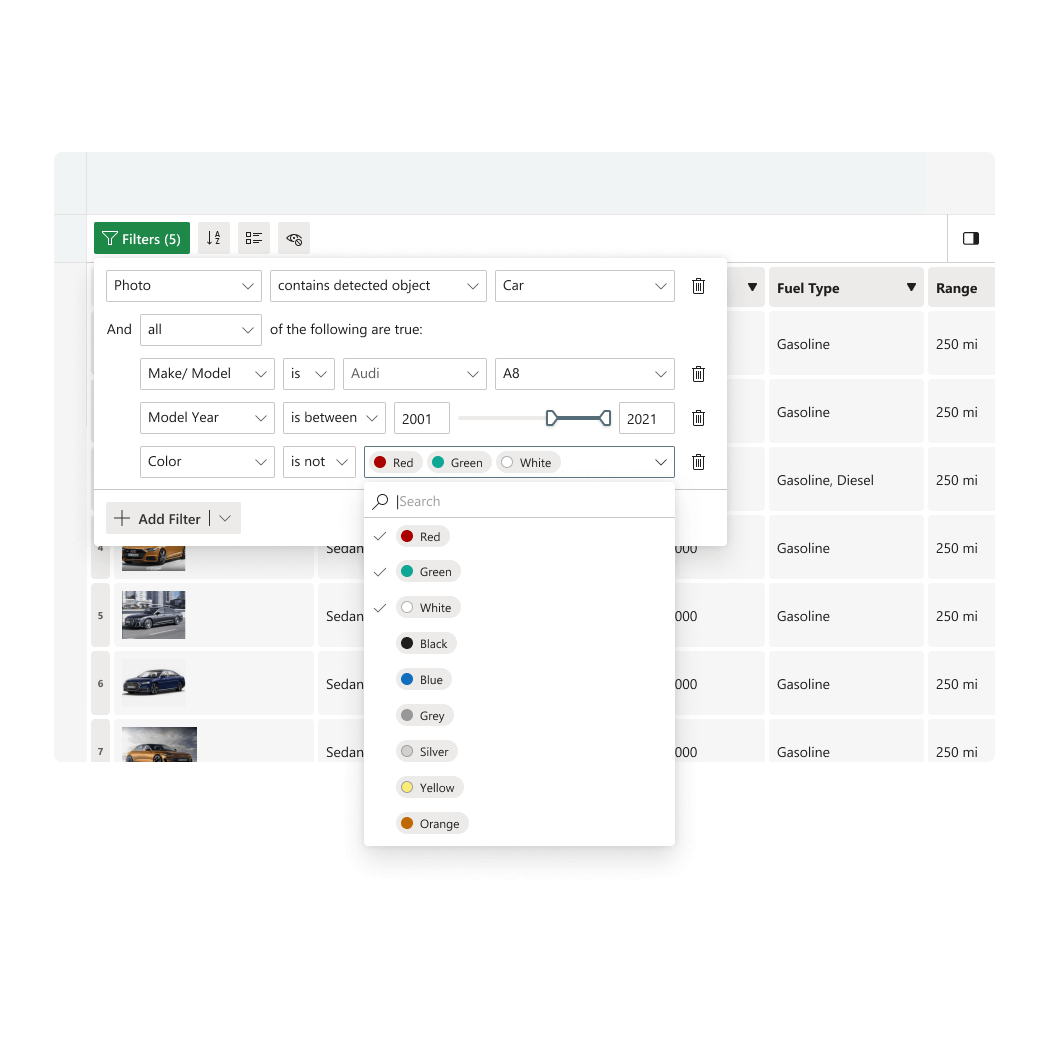
Expansion to More Advanced Features
Since our product is AI-focused, I created blue-sky concepts for how table filters might be expanded to include features such as image recognition, format conversions, and entity classification.

Conclusion
Impact
Although our product is still in Alpha and has not been released to the public, we have customer usage at Novartis as well as our other partners. Overall, my biggest areas of impact with this project have been:
- Very positive customer feedback - enabling users to complete tasks and workflows that were previously impossible with the old designs
- Defining a design pattern that has been used for other interactions by other members of the design team
- Setting our product up for success as we scale up to accommodate larger data sets and more diverse use cases